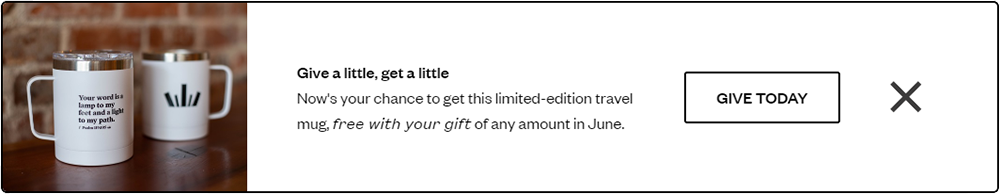
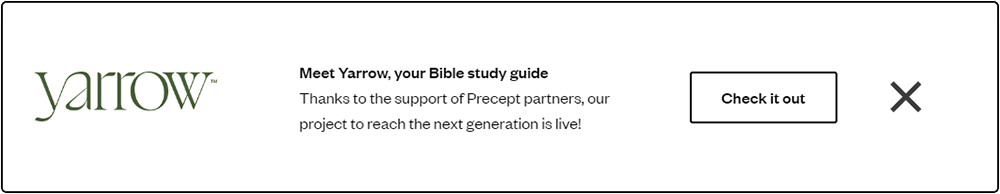
For this feature enhancement, I added the option to include an image feature on a website toast. The existing elements of the toast, such as the headline, description, and call-to-action (CTA), were left intact to ensure consistency while integrating the new functionality.

Requirements
Since this project was for a WordPress website, the toast options needed to be managed from the user interface of a signed-in user. There were a few existing feature options already—a simple subject, one of several icons, and a countdown timer.
Solution
I used the Advanced Custom Fields plugin to add the image feature settings to the user interface of the custom post type for website toasts. I added two types of image options: fill and fit. Fill causes the uploaded image to overflow behind its container, while fit frames the image inside the toast, with padding around it.

Conclusion
The image feature works very well and is used often to promote new products.